ExcelやCSVでPower BIに取り込んだデータの書式を設定する方法をご紹介していきます。
Power BIに取り込んだばかりのデータは、数字に桁区切りのカンマ「,」がついていなかったり、パーセント表示したいものが小数点表示になっていたりします。
あらかじめ取り込んだデータの書式を設定しておくことで、後でビジュアルを作成するときにとても楽になります。

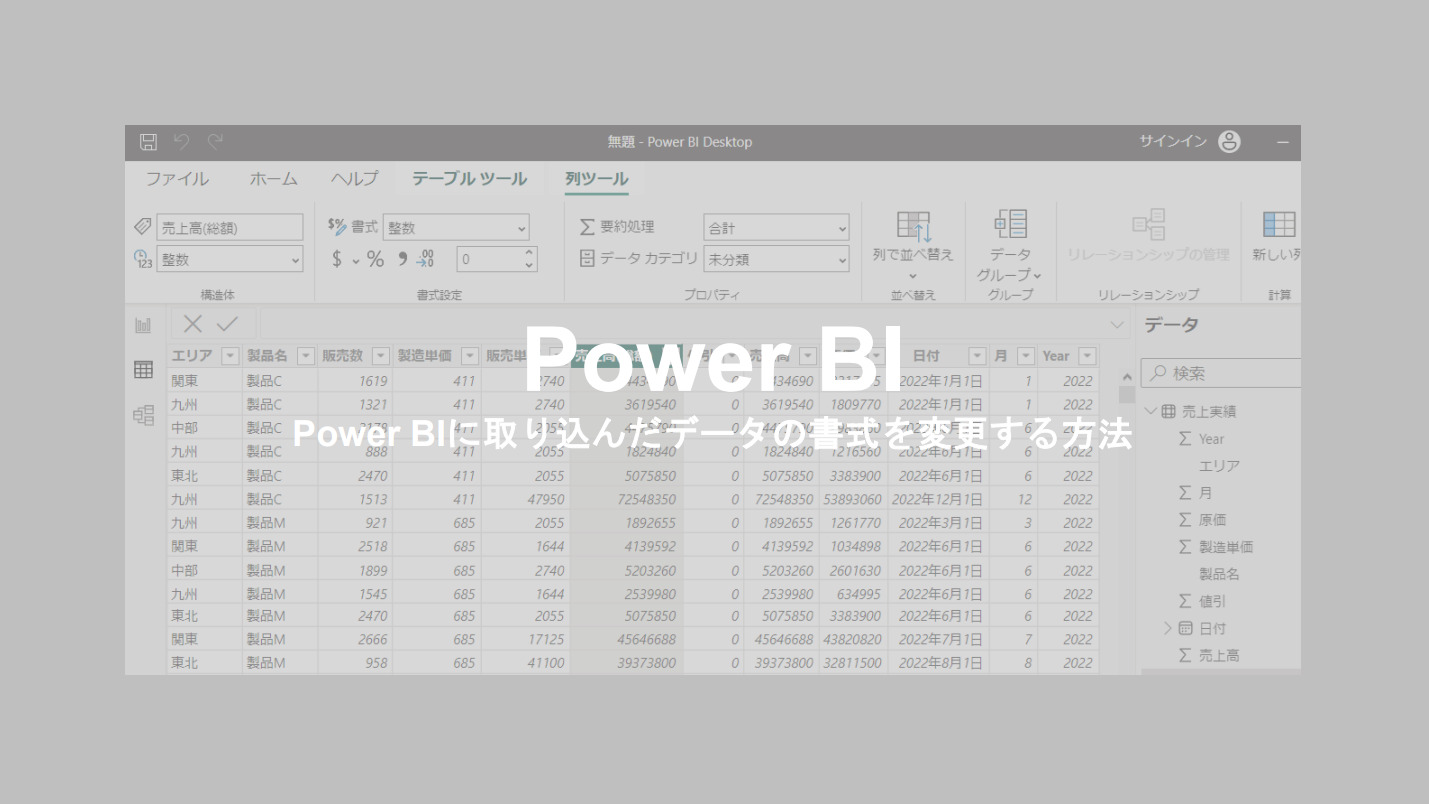
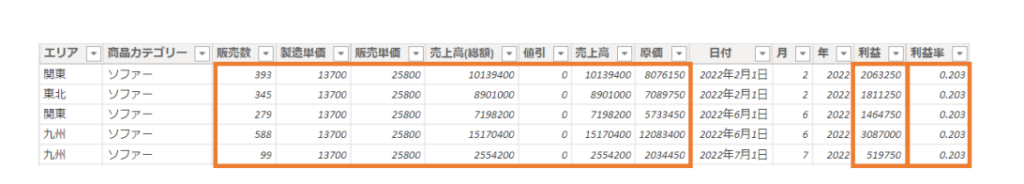
Power BIに取り込んだばかりのデータ
読み込んだデータを見てみると、金額や数量の列に3桁ごとの桁区切りが入っていないですね。
また、利益率の列は小数点表示されていて、パーセント表示になっていません。

このままビジュアル作成を進めていくと、この書式通りの仕上がりになってしまうため、後から修正しなくてはいけません。データを取り込んだら最初に書式設定をしておくようにしましょう。
Power BIに取り込んだデータの数字に桁区切りを入れる
まずは、金額や数量の数字に桁区切りのカンマを入れていきましょう。
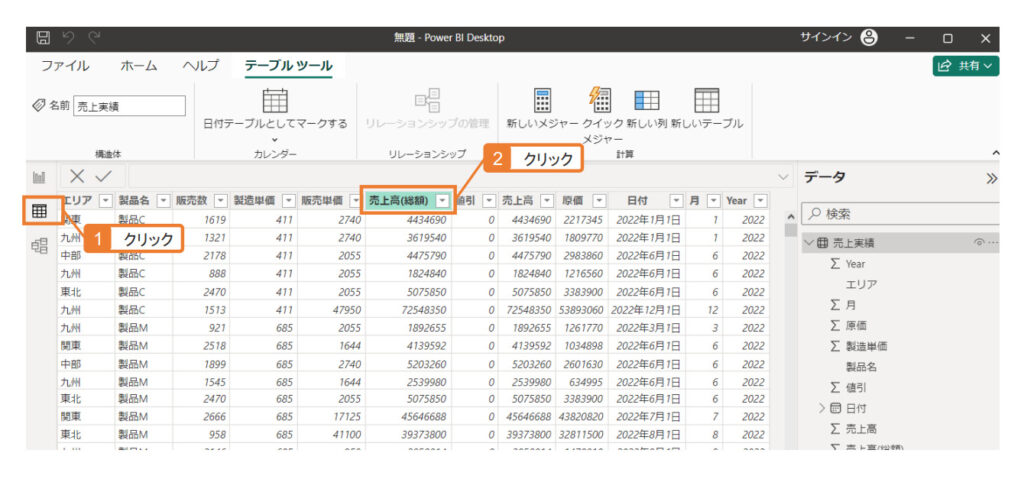
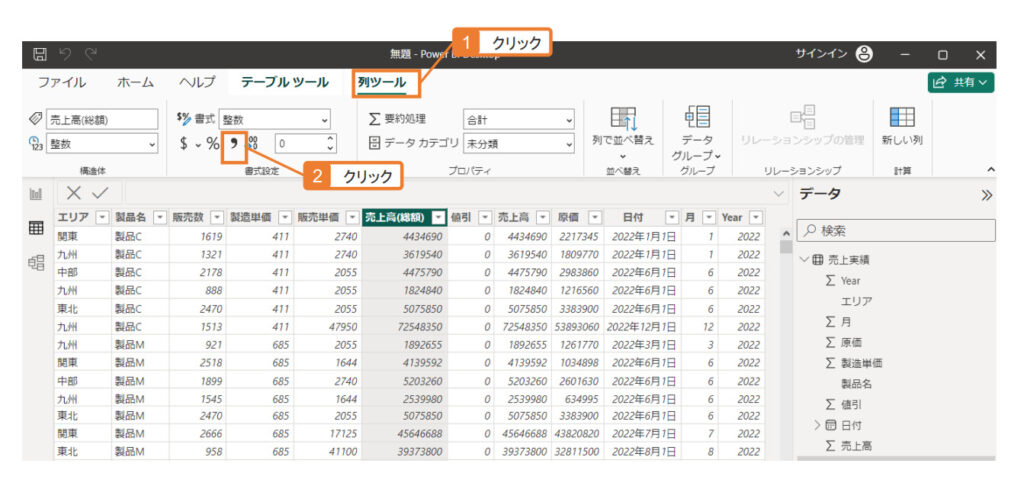
左端のタスクバーのテーブルのアイコンをクリックします。次に、桁区切りを入れたいカラムをクリックしましょう。

すると、「列ツール」というタブが表れるのでクリックします。次に、書式設定の「 , 」(カンマ)をクリックしましょう。

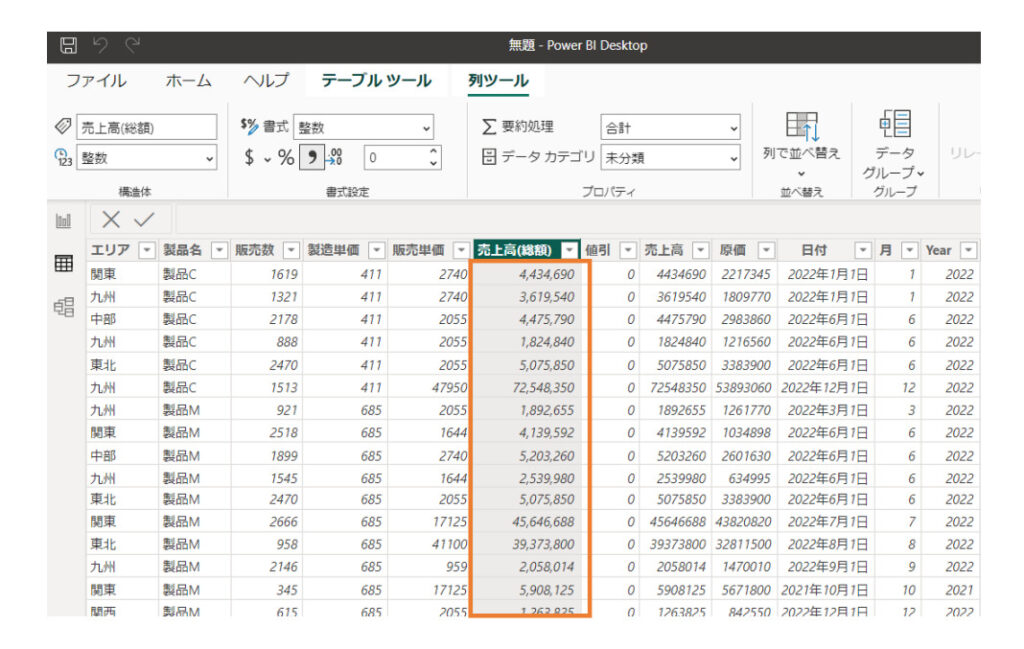
売上高の金額に、桁区切りのカンマが入りました。

Power BIに取り込んだデータの小数点表示をパーセント表示に変更する方法
次に、小数点表示されている利益率を、パーセント表示にしていきましょう。
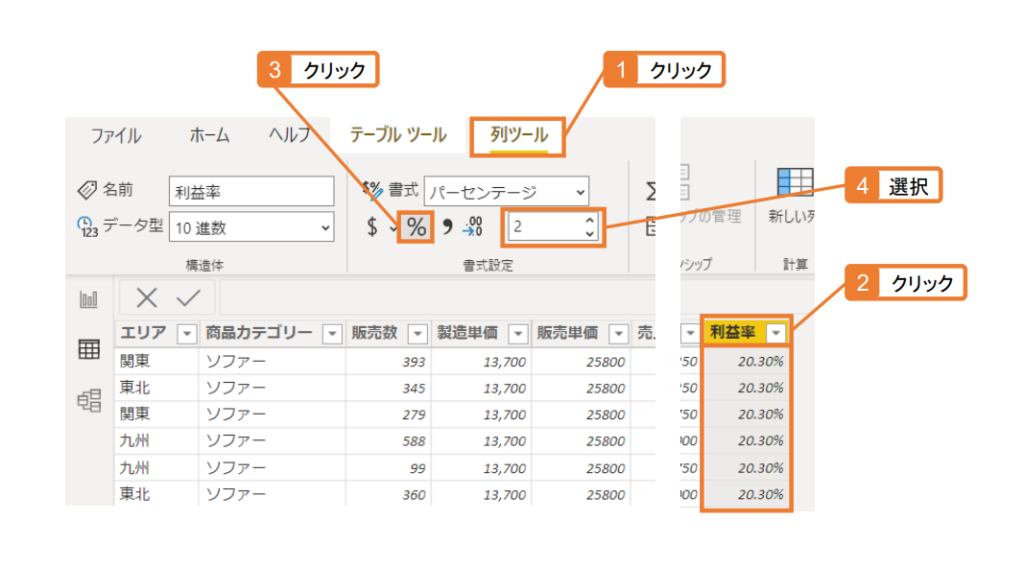
「列ツール」をクリックし、パーセント表示にしたい「利益率」の列名をクリックします。
そして、書式設定の「%」のアイコンをクリックしましょう。
小数点以下の桁数を変えたいときは、その横の数字ボックスで桁数を選択します。

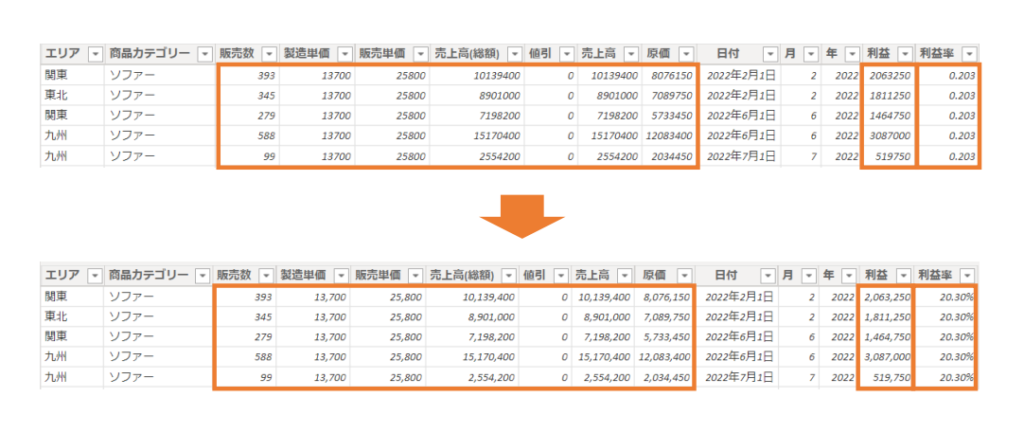
ほかの列も同様に書式設定をしていくと、このように各列の書式が整いました。

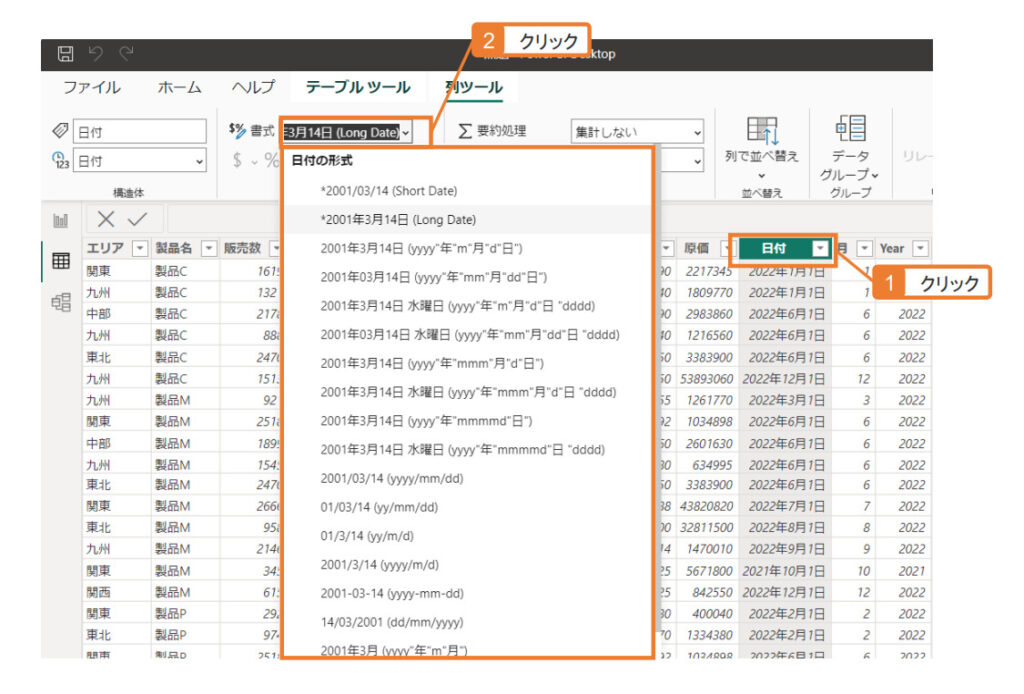
日付の表示形式を変更する方法
日付の表示形式も変更することができます。
日付が入っているカラム名をクリックし、表示形式の「書式」ウィンドウをクリックしましょう。
複数の書式設定が用意されているので、最適なものを選びましょう。

ビジュアルを作成した後からでも書式設定を変更することはできますが、最初にまとめて変更しておくとその後の手間が省けるのでおすすめです。
まとめ
今回は、Power BIに取り込んだデータの書式を変更する方法をご紹介しました。
データを取り込んだら、内容の確認と合わせて書式も設定しておくことをおすすめします。
もし設定し忘れたり、設定を変えたいときにも、後から同じ方法で変更することは可能です。
ご参考にしてみてください。