Power BIで基本の円グラフを作成する方法をご紹介していきます。
円グラフは、全体に対する各カテゴリーの割合を示す際に利用するのが効果的ですよね。
また、円グラフと同じように「ドーナツグラフ」と「ツリーマップ」も全体に対する割合を示すことができます。
今回はこのようなお悩みを解決していきます。
・Power BIで、円グラフを作成する方法を知りたい
・Powre BIで、ドーナツグラフやツリーマップを作成する方法を知りたい
なお、こちらの記事では「棒グラフ」と「折れ線グラフ」の作り方を解説していますのでご参考にしてください。
ちなみに、今回使っている元データは、棒グラフの作成の記事で使ったものと同じです。



Power BIで円グラフを作成する方法
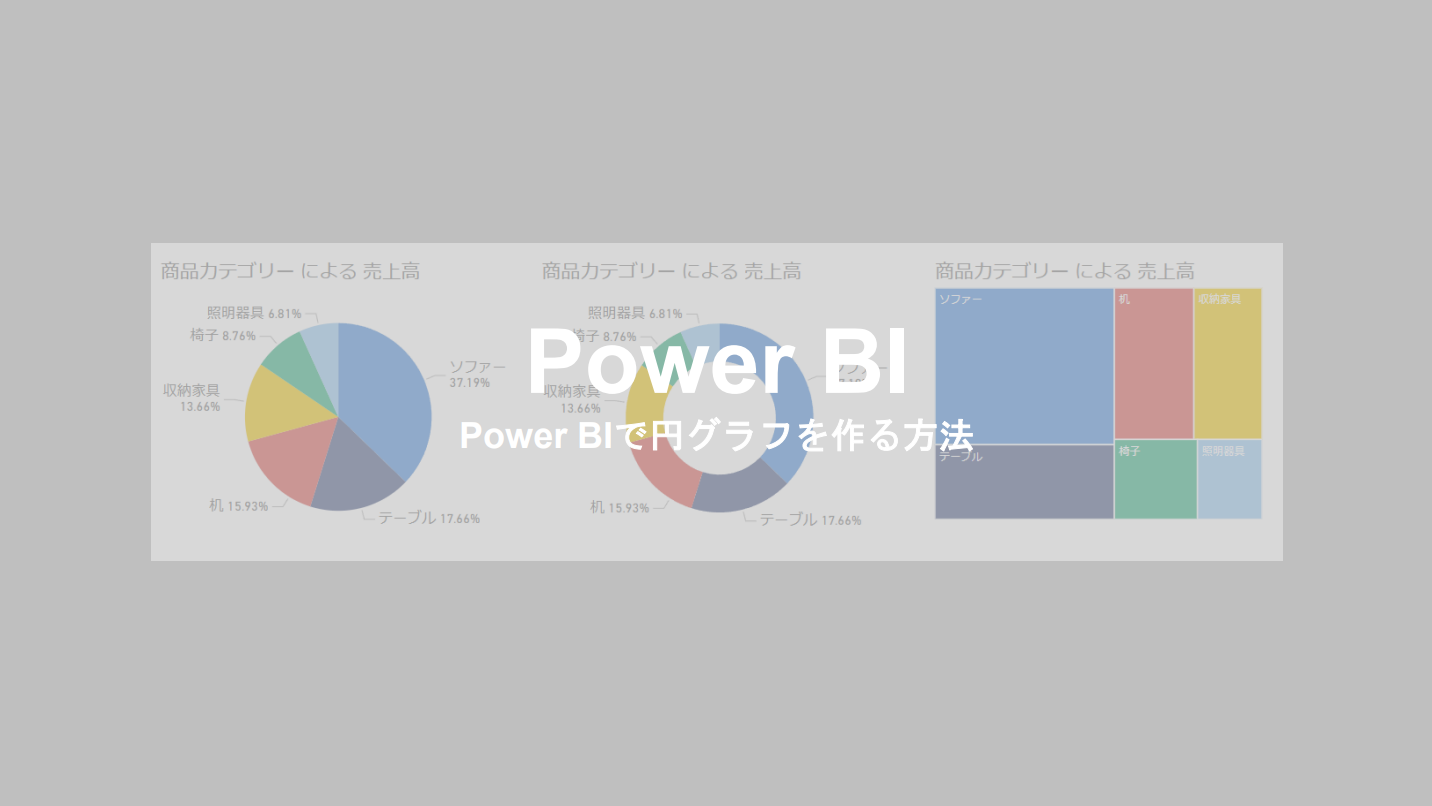
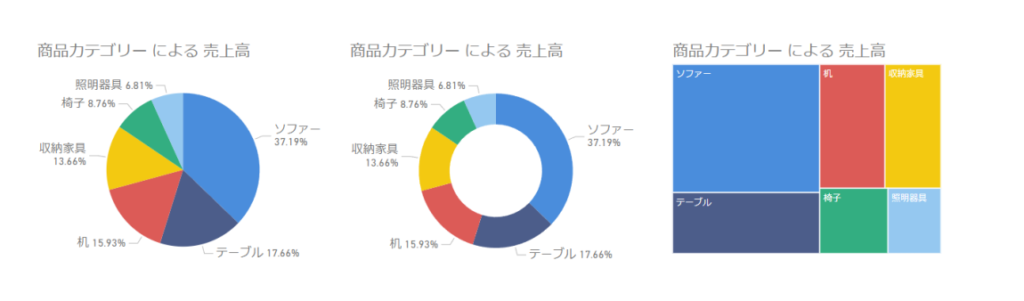
今回はこちらの3種類のグラフを作成してみます。

まずは基本の円グラフから作成していきましょう。
円グラフを追加
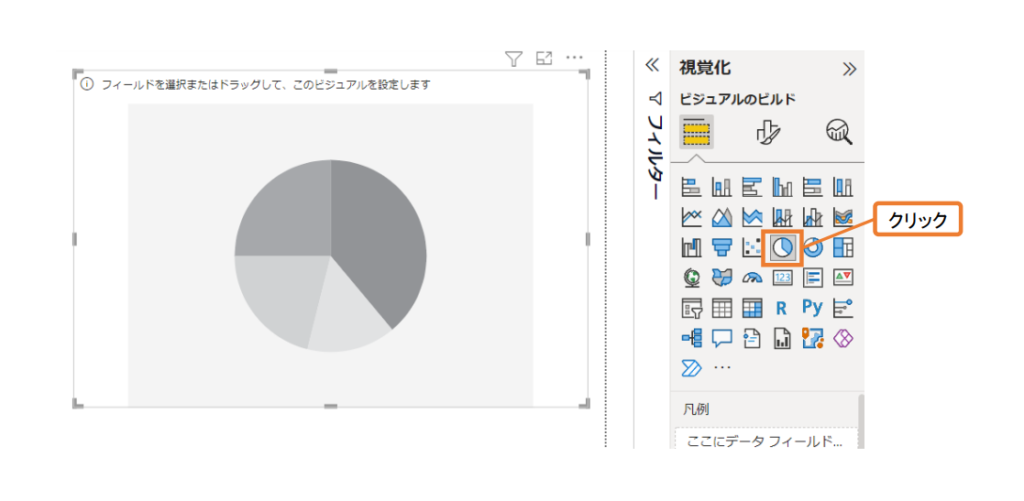
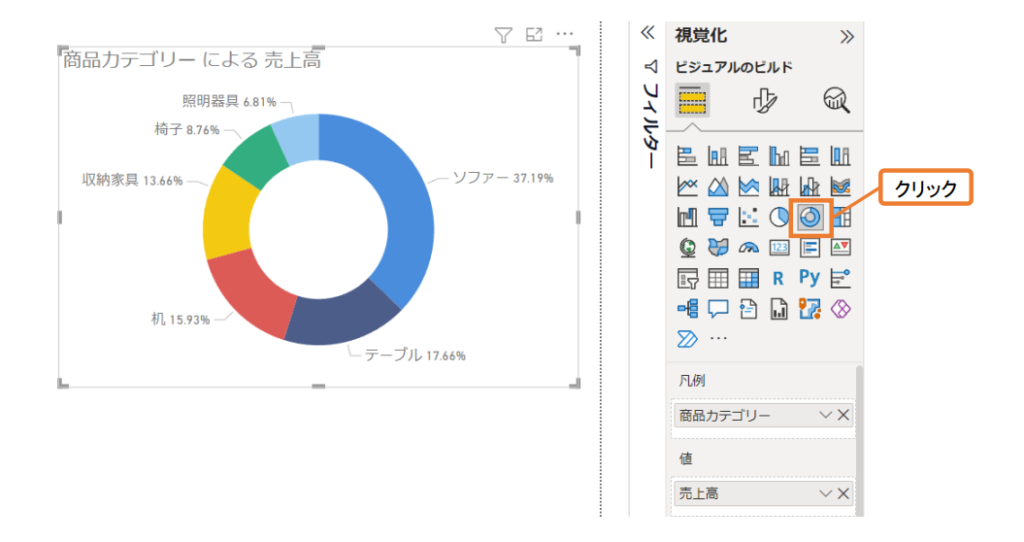
「視覚化」ウィンドウの「円グラフ」のアイコンをクリックします。

グレーアウトされた「円グラフ」の箱ができました。
凡例・値を追加
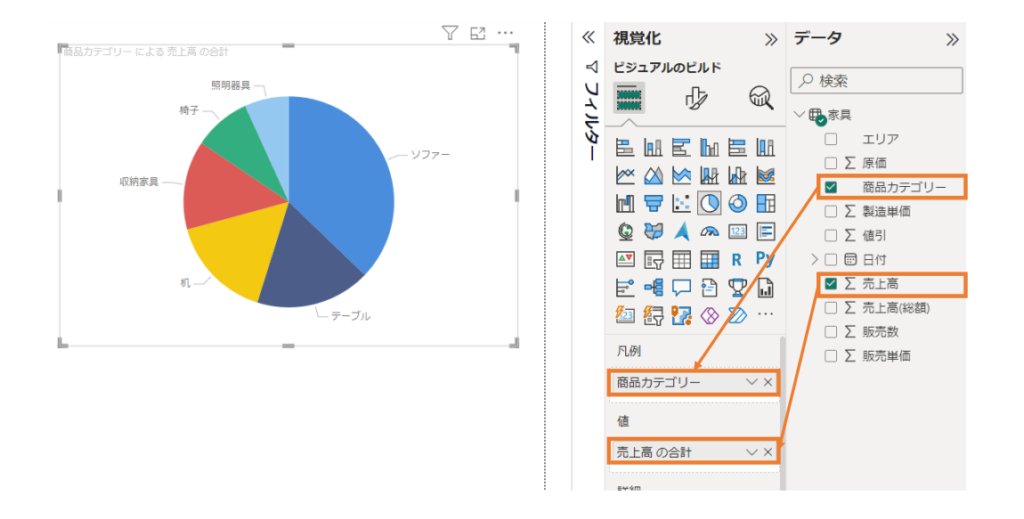
ここでは、各商品カテゴリーの売上高の、全体に占める割合を円グラフで表示していきます。
次に「視覚化」ウィンドウの「凡例」に「商品カテゴリー」を、「値」に売上高をドラッグして追加しましょう。

あっという間に円グラフが完成しました。
凡例の詳細ラベルを変える方法
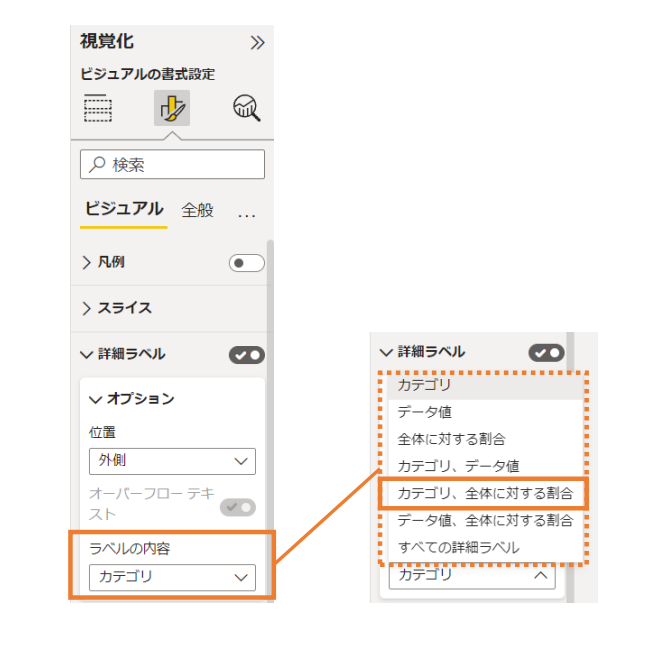
ここまでの円グラフでは、グラフ内のラベルに、「ソファー」や「テーブル」といった「カテゴリー名」だけが表示されていますが、「全体に占める割合」や「金額」などもラベル表示させることができます。
「視覚化」の「ビジュアル」の「詳細ラベル」に、「ラベルの内容」という項目があります。ここでラベルに表示する内容を選択しましょう。
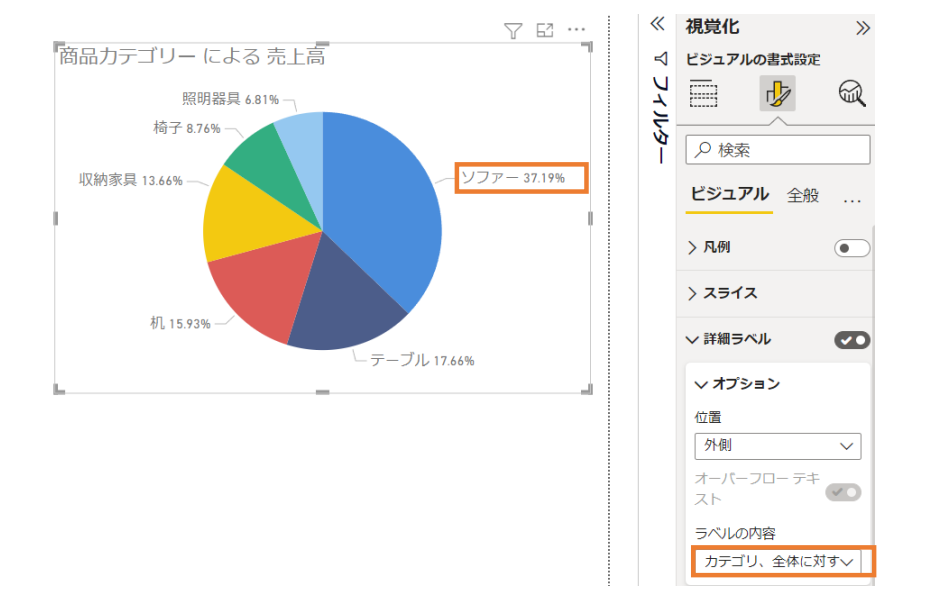
「カテゴリ、全体に対する割合」を選択してみます。

ラベルに、「割合%」が表示されました。

Power BIでドーナツグラフを作成する方法
次はドーナツグラフですが、作り方は円グラフと同じです。
「視覚化」の「ドーナツグラフ」のアイコンをクリックすると、円グラフをドーナツグラフに切り替えることができます。

Power BIでツリーマップを作成する方法
ツリーマップは、各カテゴリーの全体に占める割合を、四角の面積で表現します。
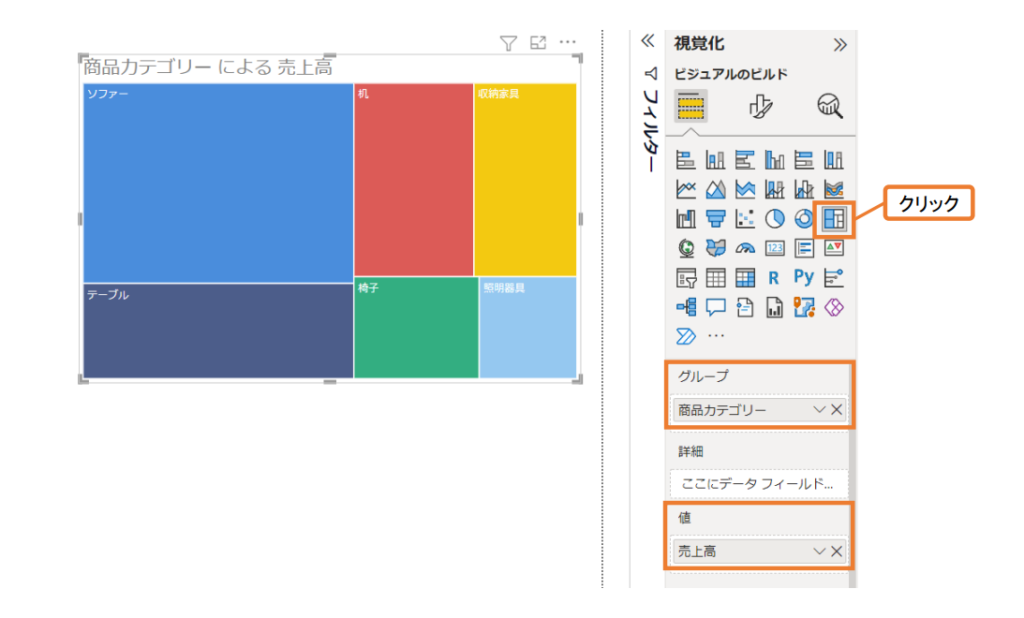
「ツリーマップ」のアイコンをクリックし、「グループ」に「商品カテゴリー」を、「値」に「売上高」を追加してみましょう。

商品カテゴリーの面積が大きいほど、売上が大きいことを視覚的に表すことができました。
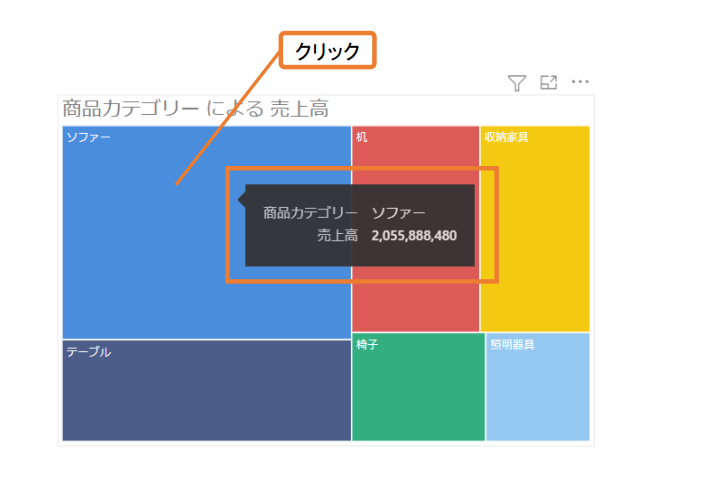
それぞれのカテゴリーの詳細を見たいときは、ツリーマップの見たいカテゴリーをクリックします。

ポップアップでそのカテゴリーのデータが表示されます。
まとめ
今回は、全体に対する割合を示すときに便利な「円グラフ」と、似たような機能をもつ「ドーナツグラフ」「ツリーマップ」の作り方をご紹介しました。
まずはこのような基本のグラフの作り方からマスターしていきましょう。
ご参考にしてみてください。