Power BI上で表示されているデータの絞り込みをしたいときに便利な、「スライサー」の機能をご存じでしょうか。
例えば、特定のエリア、商品カテゴリー、期間などの情報に絞ったデータを表示したいときに、この「スライサー」の機能を使うととても簡単にきれいに絞り込み設定を行うことができます。
今回はこのようなお悩みを解決していきます。
- Power BIで特定のデータだけを絞り込んで表示させたいけど方法がわからない
- Power BIでどのような絞り込み設定ができるのか知りたい
- 「フィルター」と「スライサー」の違いを知りたい

Power BIでデータを絞り込む2種類の方法
Power BIで、データを絞り込む方法は2種類あります。
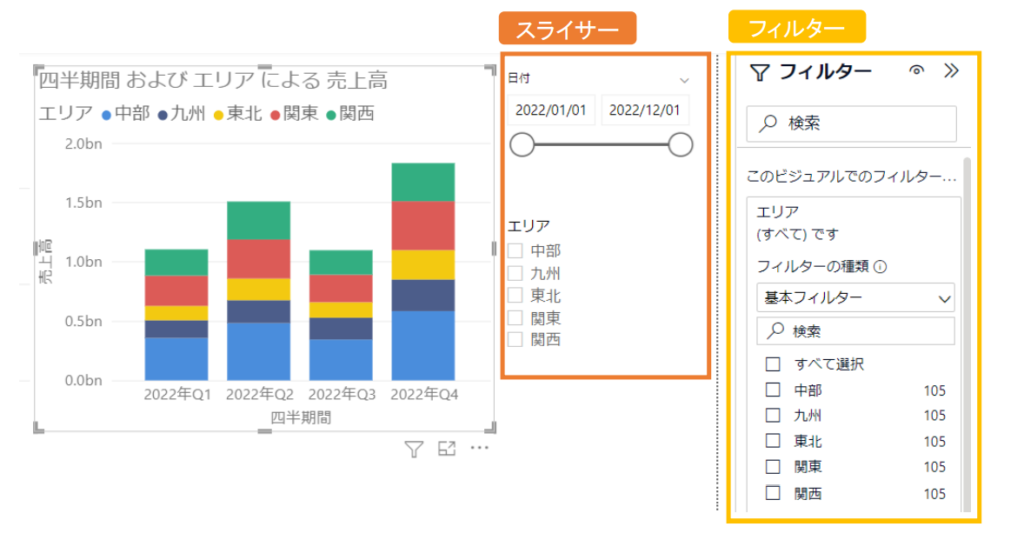
1つは「フィルター」ウィンドウを使う方法、もう1つは「スライサー」を使う方法です。

「スライサー」と「フィルター」の主な違いはこちらです。
| スライサー | フィルター | |
|---|---|---|
| 種類 | 視覚化ツールの一つ | 「フィルター」ウィンドウ |
| 絞り込み | 〇 条件の設定方法が限定的なため、あまり細かな絞り込みができない | ◎ 条件を細かく設定できるため、より詳細な絞り込みが可能 |
| ビジュアル | ◎ レポートの中に組み込むためどのような条件で絞り込まれているかわかりやすい | △ 「フィルター」ウィンドウ内で設定するため、レポートの中だけでは絞り込み条件がわからない |
細かな絞り込み条件を設定したい場合は「フィルター」を使う必要がありますが、レポートビューの中に「スライサー」をセットしておくと、どのような条件で絞り込まれているのかが視覚的にわかりやすくなります。
Power BI 「スライサー」の設定方法
Power BIで「スライサー」を設定することで、期間やエリアといった特定の条件で絞り込んだ情報を表示することができます。

スライサーは、絞り込みたい項目の種類によって、利用できる形式が異なります。そこで今回は、
- エリアのような「文字情報」で絞り込む場合
- 期間や金額など「数字/日付情報」で絞り込む場合
のそれぞれのスライサーの設定方法を解説していきます。
文字情報で絞り込むスライサーの設定方法
「エリア」で絞り込むスライサーの設定
まずは、「エリア」や「商品カテゴリー」といった文字情報で絞り込む方法です。
ここでは、「エリア」のスライサーを設定していきましょう。
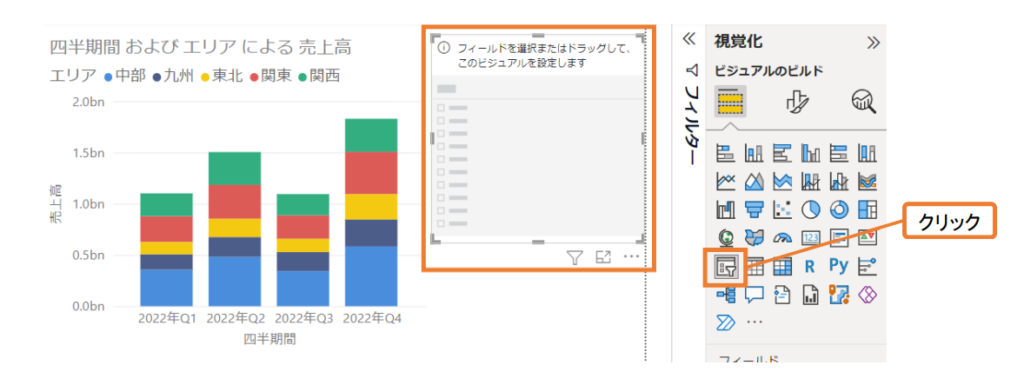
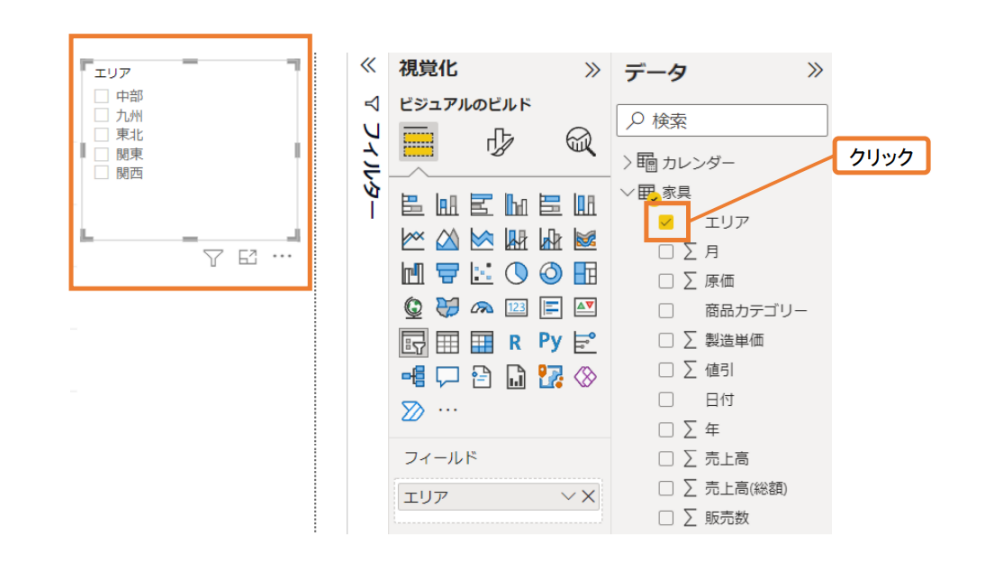
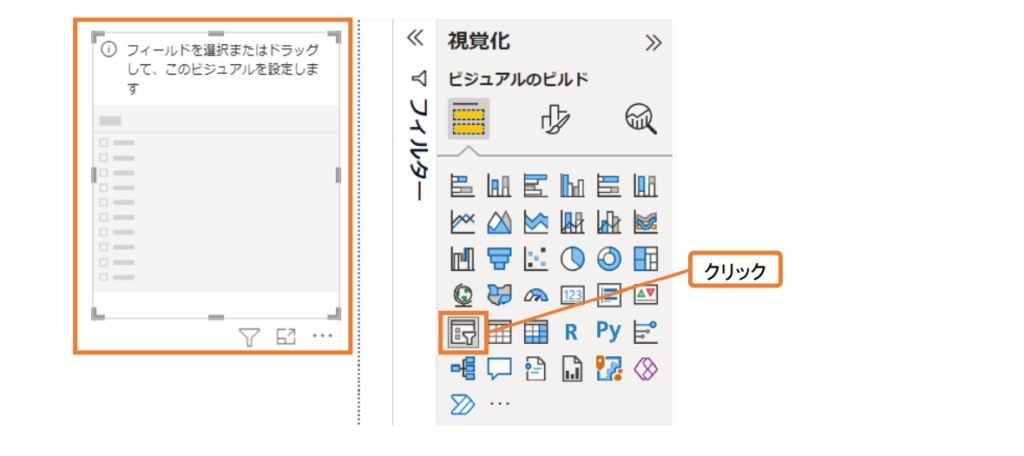
「視覚化」ウィンドウの、スライサーのアイコンをクリックします。レポート内にスライサーの箱ができました。

次に、「データ」フィールドの「エリア」のチェックボックスをクリックします。

あっという間に「エリア」のスライサーが出来上がりました。

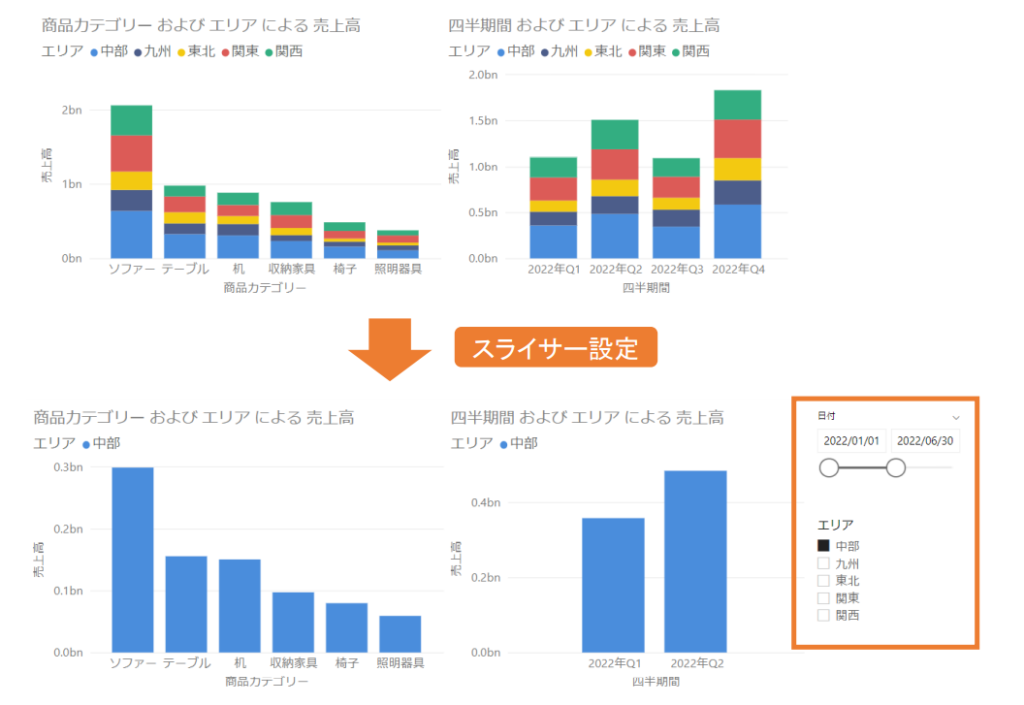
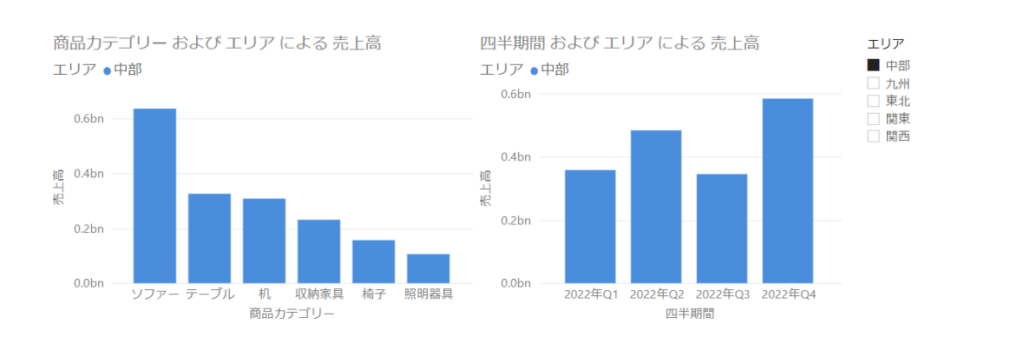
ここでは、「中部」が選択されているので、グラフも中部地区の売上だけが表示されています。
絞り込み項目の選択方法を変更する方法
デフォルトのスライサーでは、複数のエリアを選択したいときは、Ctrlボタンを押しながらチェックボックスを押す必要があって、ちょっと面倒です。
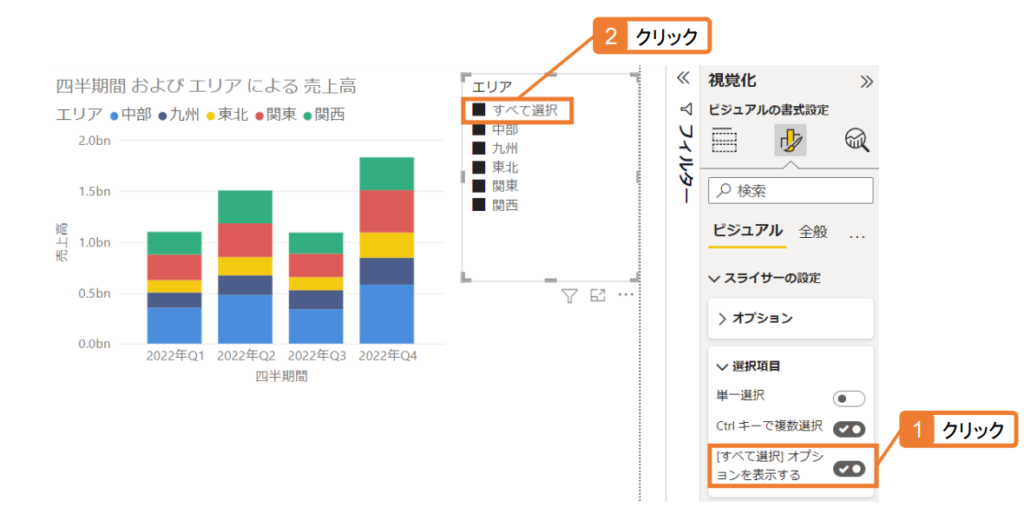
これを解消するためには、まず「視覚化」ウィンドウの「ビジュアル」の「スライサーの設定」で、「Ctrlキーで複数選択」をクリックしてオフにします。
すると、複数のエリアをチェックボックスで選択できるようになります。

また、「[すべて選択]オプションを表示する」をクリックしてオンにすると、すべてのエリアを選択するボタンが追加できます。

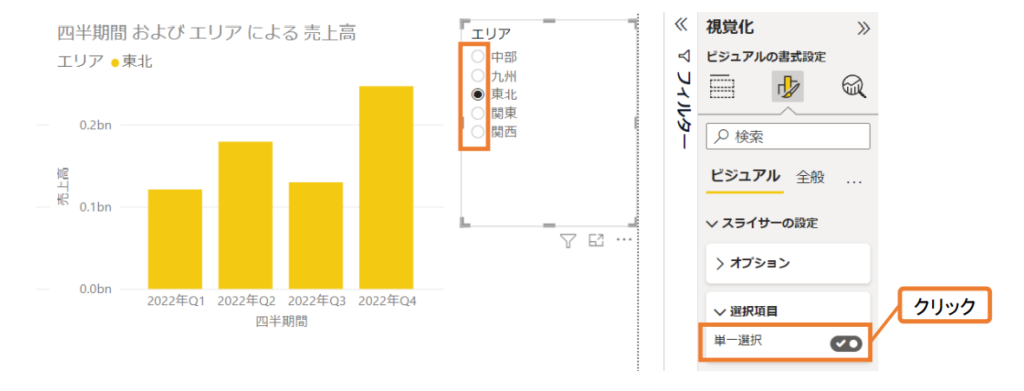
逆に、1つしか選択できないようにするには、「単一選択」をクリックしてオンにします。

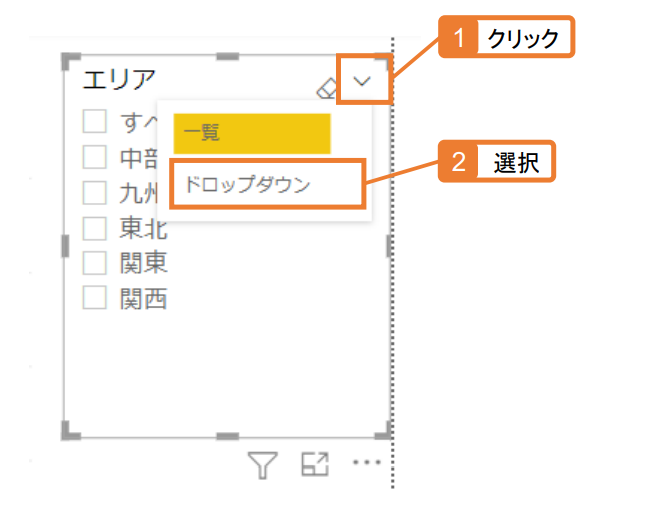
絞り込み項目を「ドロップダウン」で表示する方法
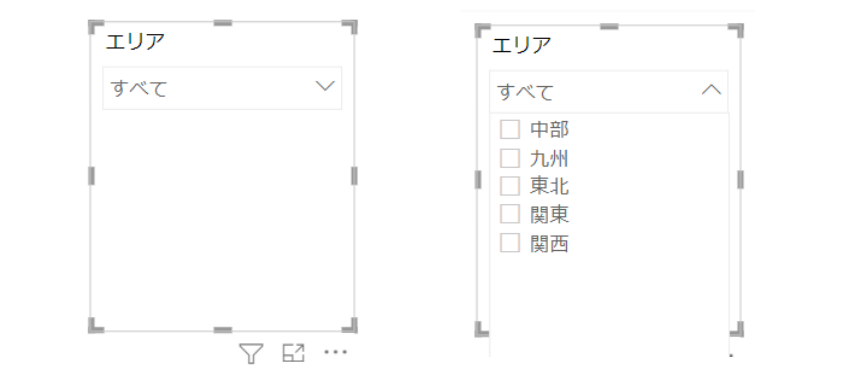
ここまでは、絞り込み項目がスライサーの中で「一覧」で表示されていましたが、「ドロップダウン」に変更することができます。
スライサーの右上の「∨」マークをクリックし、「ドロップダウン」を選択しましょう。

このようなドロップダウン形式でリストを表示することができました。

日付で絞り込むスライサーの設定方法
日付で絞り込むスライサーの設定
ここからは、「日付」で期間を指定してデータを絞り込む方法を解説していきます。
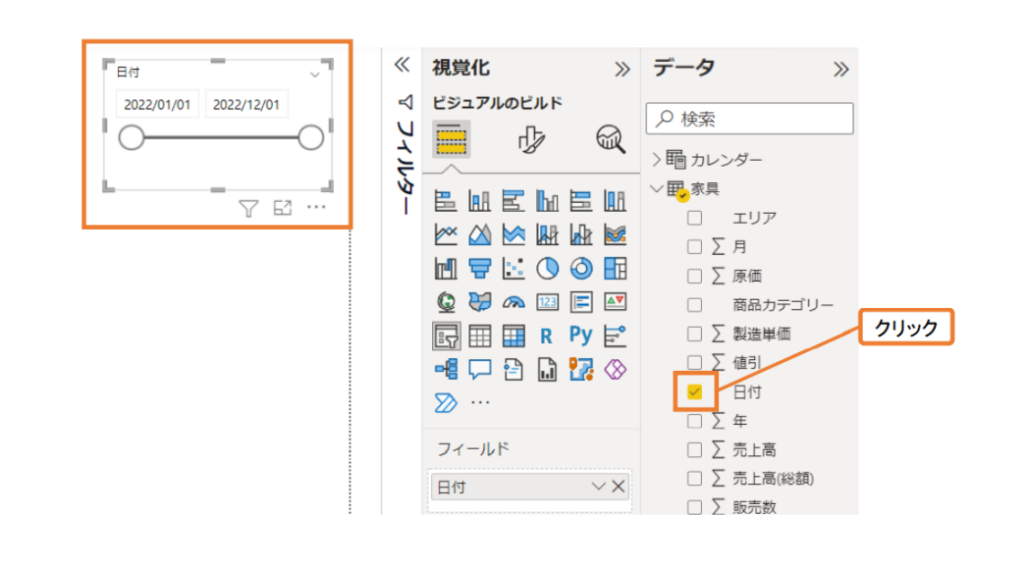
先ほどと同様に、「視覚化」ウィンドウの「スライサー」のアイコンをクリックして、スライサーの箱を追加しましょう。

「データ」の「日付」のチェックボックスをクリックします。

先ほど作った「エリア」のスライサーとは異なる形式のスライサーが現れました。
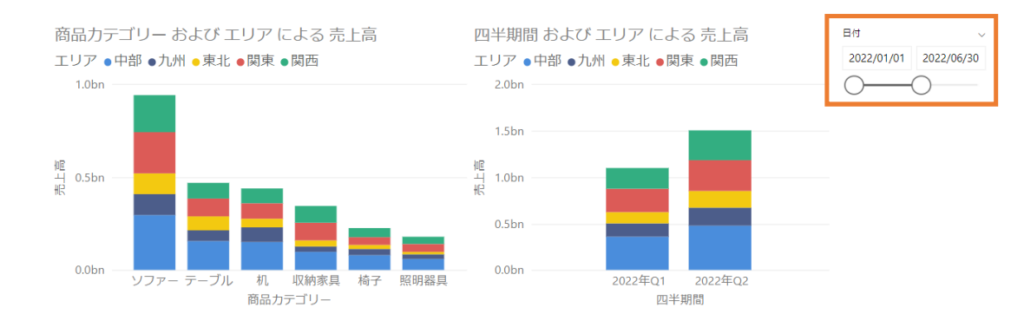
絞り込み期間を設定するには、スライドバーを動かすか、もしくは開始日と終了日を入力しましょう。

この例だと、2022/1/1~2022/6/30の上半期に絞り込んだため、Q1とQ2のデータだけが表示されているのがわかります。(12月決算です。)
日付スライサーの種類を変更する方法
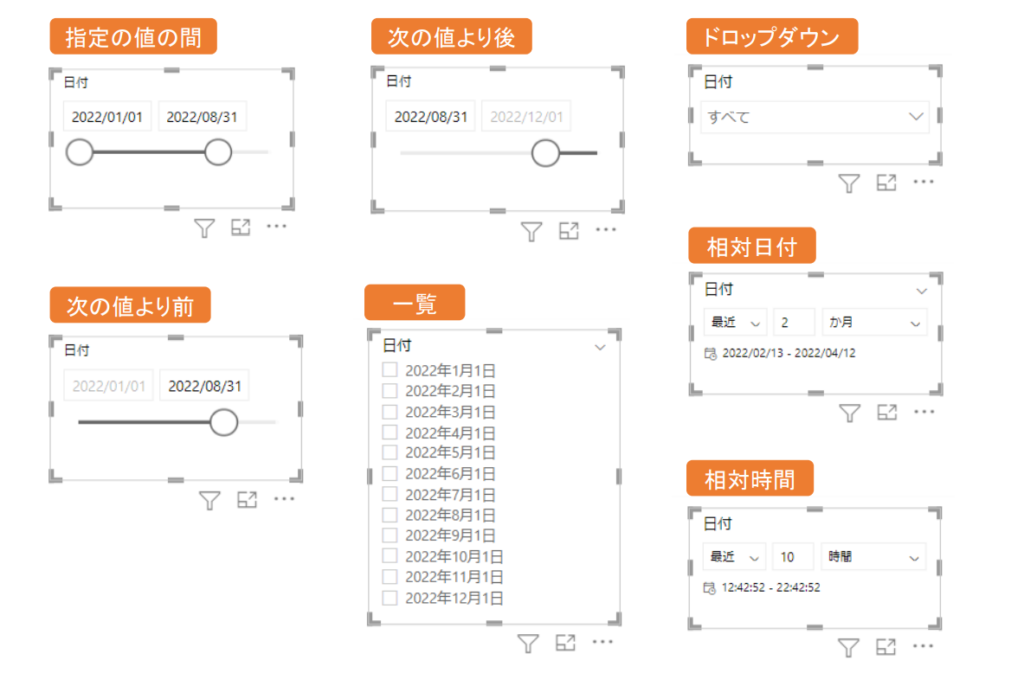
デフォルトでは、「指定の値の間」を選択するスライサーとなっていますが、他にもこのようなスライサーが用意されています。

スライサーの右上の「∨」ボタンをクリックして、スライサーの種類を選択しましょう。

特定のビジュアルにスライサーを適用しないようにする方法
レポートに複数のビジュアル(グラフ)がある場合、デフォルトでは、すべてのビジュアルに同じスライサーが適用されるようになっています。
ここでは、特定のビジュアルにスライサーが適用されないようにする方法をご紹介していきます。
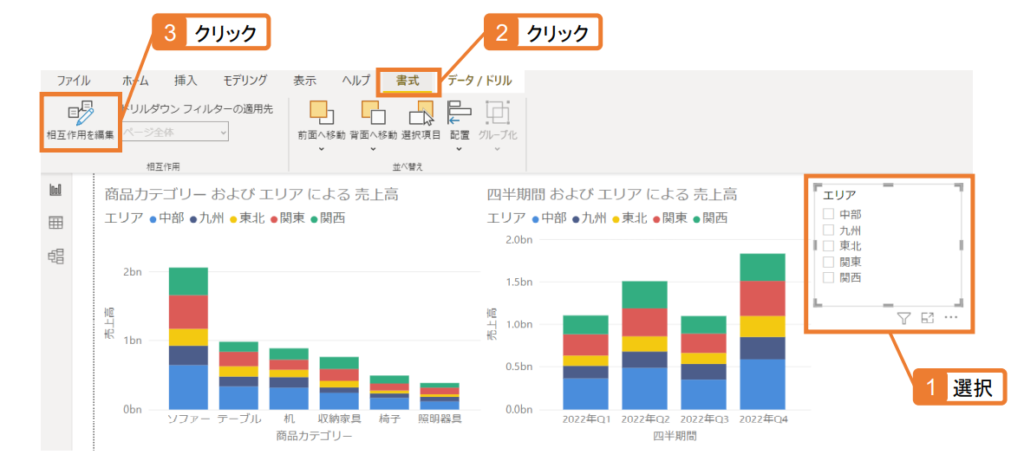
まず、スライサーを選択した状態で、「書式」の「相互作用を編集」をクリックしましょう。

すると、各ビジュアルの下にコントロールパネルが表示されます。

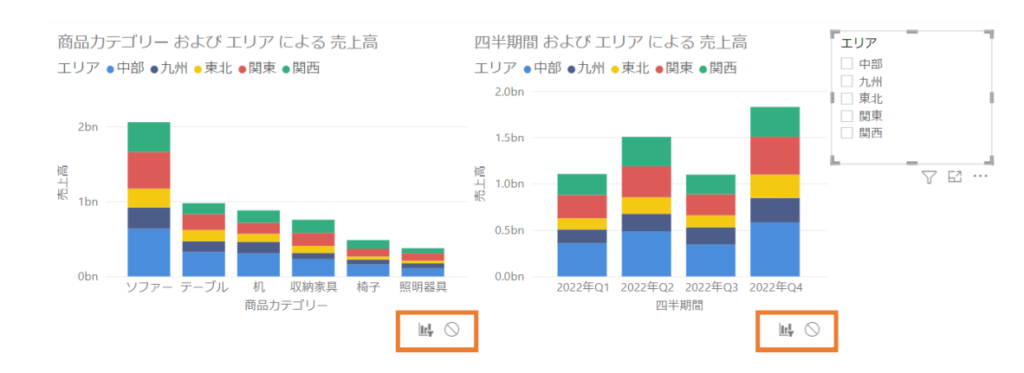
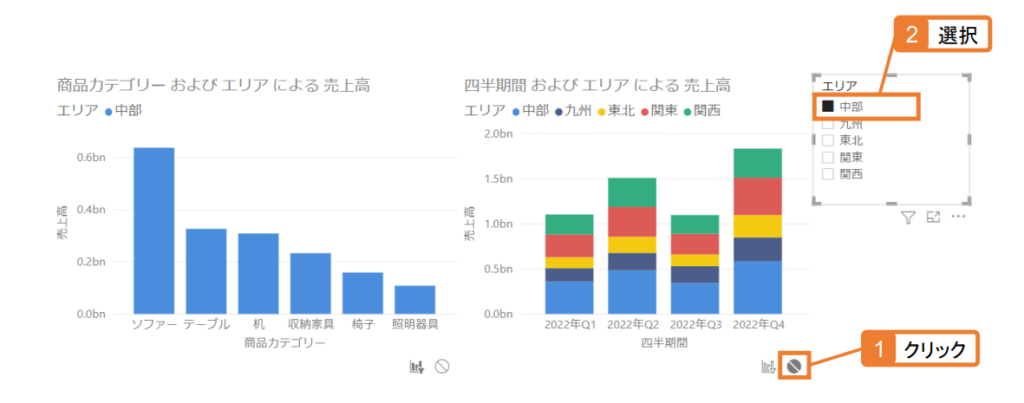
スライサーを適用しない右側のビジュアルの、🚫マークをクリックしましょう。
この状態で、エリア「中部」を選択します。

すると、左側のビジュアルは中部のデータだけが表示されましたが、右側のビジュアルはすべてのエリアのままで、スライサーが適用されていないことがわかります。
まとめ
今回は、Power BIで「スライサー」を設定することで、特定の条件のデータだけ絞り込む方法をご紹介しました。
このように、ビジュアルに表示するデータを瞬時に絞り込めるのは、Power BIを使う大きなメリットです。
ぜひご参考にしてみてください。