ower BIで基本の折れ線グラフを作成する方法をご紹介。
今回はこのようなお悩みが解決していきます。
- Power BIで折れ線グラフを作りたいけど方法がわからない
- 時系列で折れ線グラフを表示させたいけど方法がわからない
- 折れ線グラフの便利な利用方法を知りたい
ちなみに、棒グラフの作り方はこちらの記事で解説しているのでご参考にしてください。
今回の解説はこの棒グラフを作成したところからスタートしていきます。


Power BIで折れ線グラフを作成する方法
まずは基本の折れ線グラフを作成していきましょう。
折れ線グラフを追加
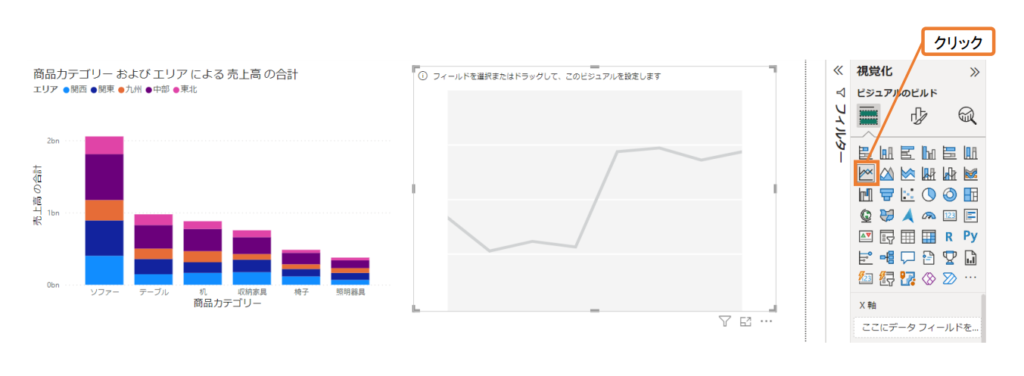
今回は、既存の積み上げグラフの隣に、折れ線グラフを追加していきます。
「視覚化」ビューの「折れ線グラフ」のアイコンをクリックしましょう。

グレーアウトされた折れ線グラフの箱ができるので、棒グラフの右に配置します。
折れ線グラフの「値」「軸」「凡例」の設定
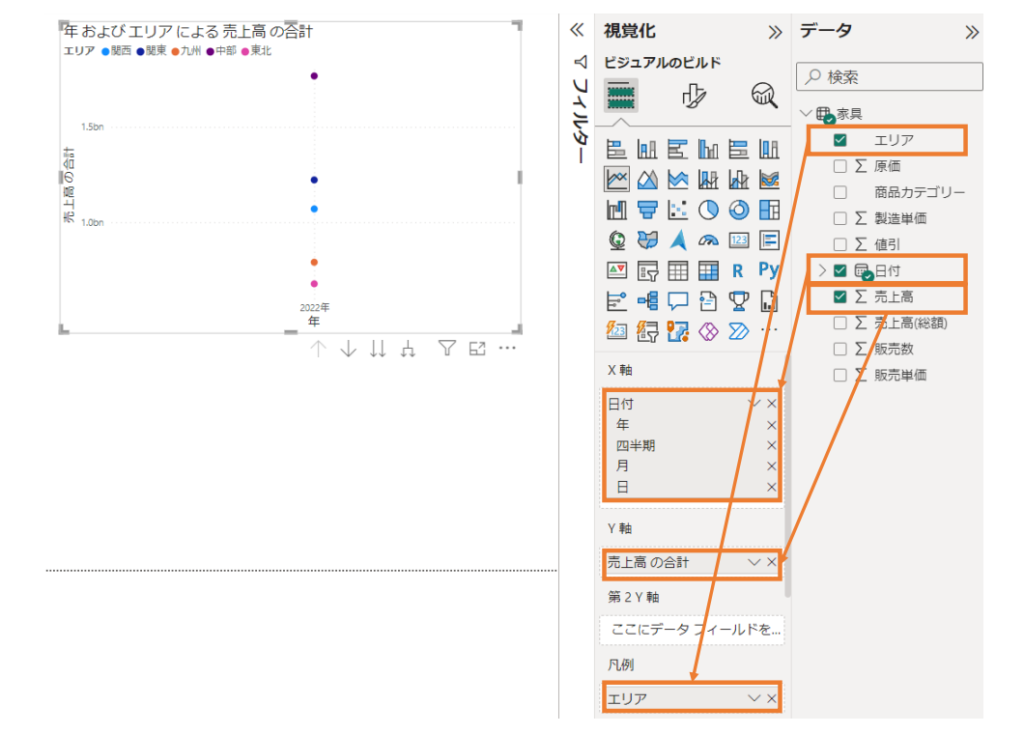
次にグラフの中身を作っていきましょう。ここでは、「エリアごとの売上高推移」を示す折れ線グラフを作ります。
「データ」ウィンドウの「日付」を「X軸」に、「売上高」を「Y値」に、「エリア」を「凡例」にドラッグして追加しましょう。

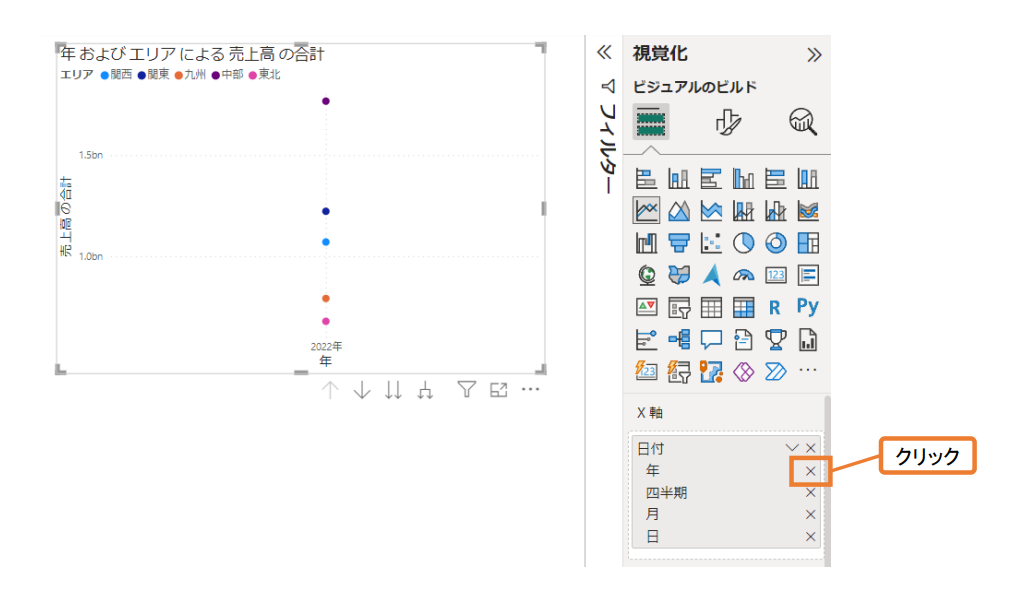
折れ線グラフに、2022年のエリアごとの売上高が点で表示されました。
しかしこれでは売上高の時系列推移が全く分かりませんね。理由は、元データに2022年の単年の売上高しか含まれていないからです。
そこで、視覚化ウィンドウの「X軸」に表示されている「年」の右の×印をクリックしてみましょう。

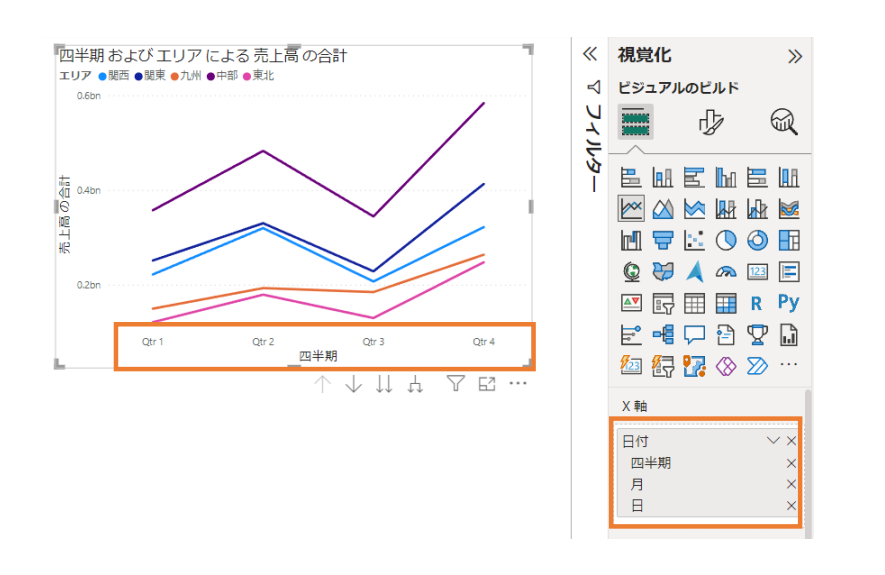
これで折れ線グラフが現れました。

こちらは四半期(Quarter)単位の折れ線グラフになっています。
さらにこれを月単位の折れ線グラフにしていきましょう。
先ほどと同じく、今度は「四半期」の右の×印をクリックします。

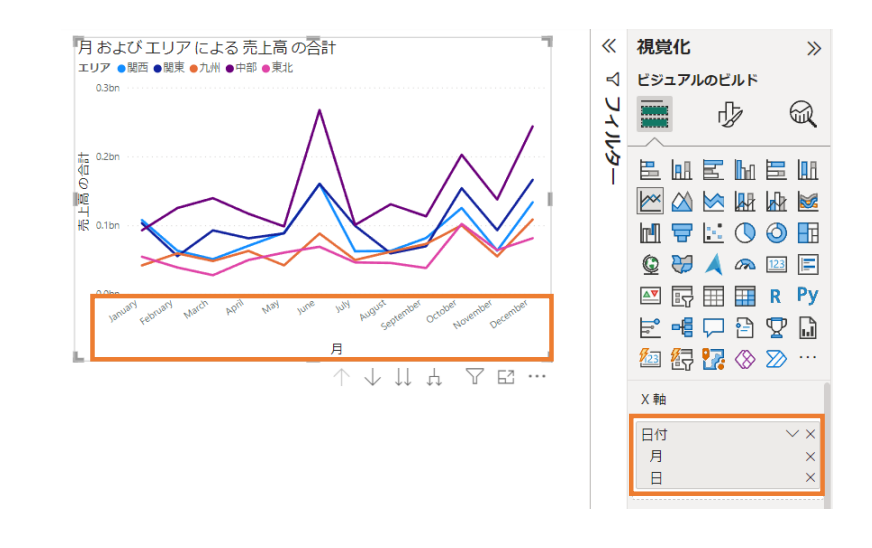
月ごとの折れ線グラフに変わりました。
この折れ線グラフを見ると、6月、10月、12月に売上が伸びている傾向が読み取れますね。
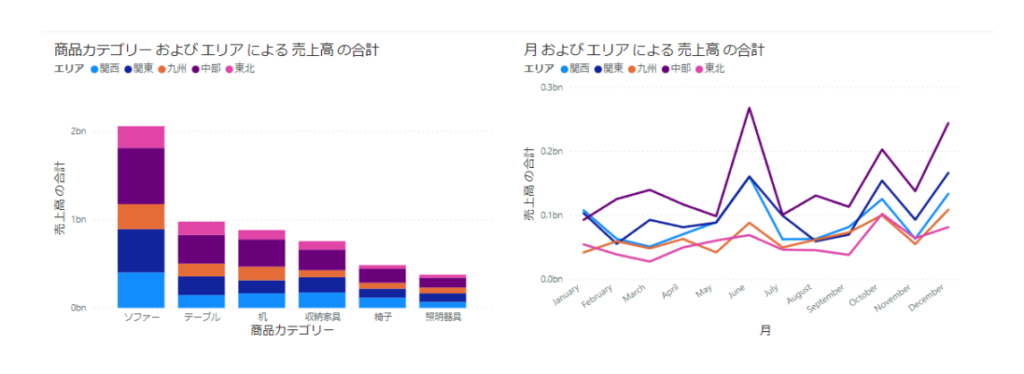
そしてこちらが、ページの全体です。売上の構成だけでなく時系列推移も表示させることで、より詳細な分析ができるようになりました。

Power BIの便利機能をご紹介
ここで、Power BIの便利機能をご紹介します。
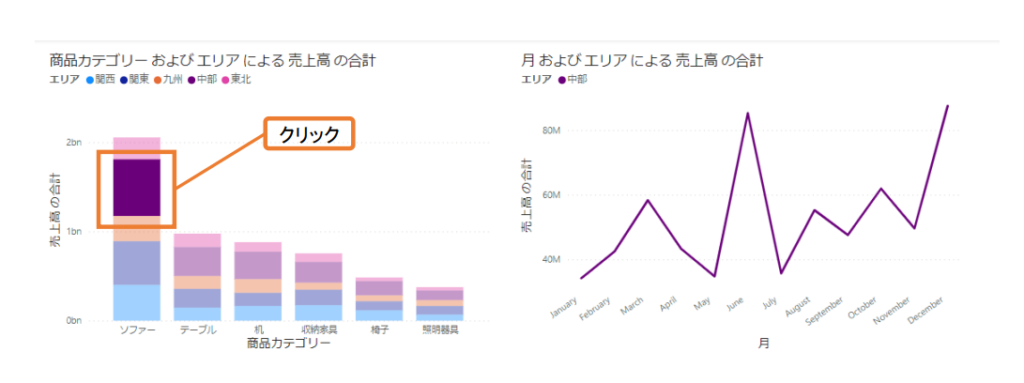
左側の棒グラフの「ソファー」の「関東エリア」にカーソルを置いてクリックしてみましょう。

すると、右側の折れ線グラフも、「ソファー」の「関東エリア」だけの月次推移が表示されました。
つまり、Power BIが自動でグラフ間の連携を取ってくれているということです。Excelではできない機能ですよね。
特定のカテゴリーやエリアの売上高を分解して分析していくのにとても便利です。
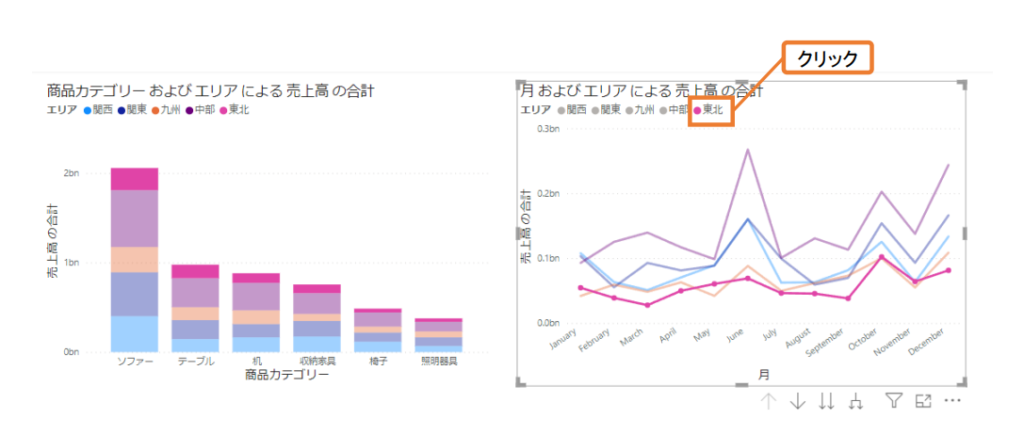
今度は、折れ線グラフの凡例の「東北」にカーソルを当ててクリックしてみましょう。

すると、左側の棒グラフも「東北エリア」の売上だけがハイライトされました。
分析を深めていくときにとても便利な機能なので覚えておきましょう。
Power BIで作成できる折れ線グラフと面グラフ
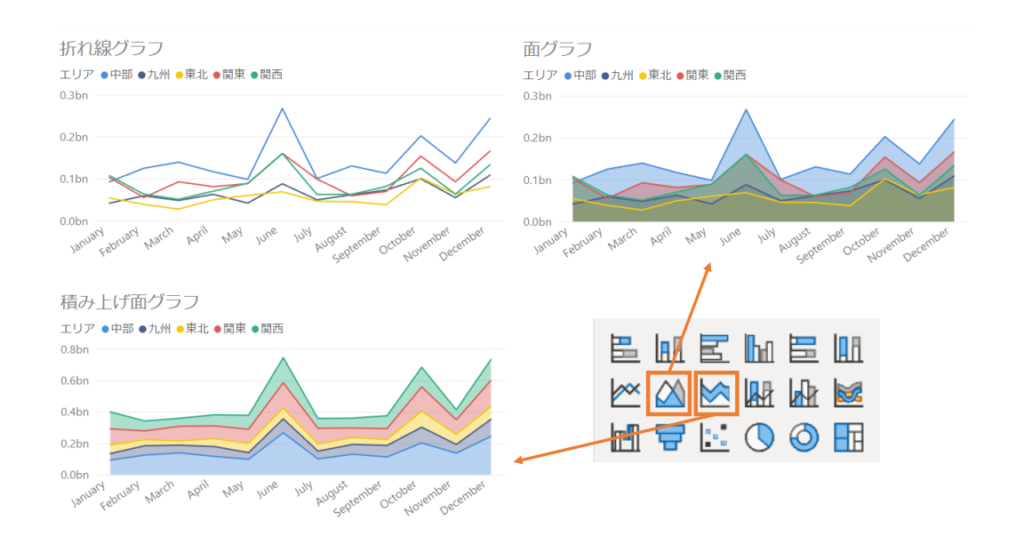
Power BIでは、折れ線グラフ以外にも、面グラフも作成することができます。
面グラフ・・・折れ線グラフの線から下を塗りつぶした形式のグラフ
積み上げ面グラフ・・・凡例(カテゴリー)の売上を積み積み上げ形式で表示する面グラフ

基本の折れ線グラフを選択した状態で、視覚化ウィンドウの「面グラフ」と「積み上げ面グラフ」のアイコンをクリックするだけで変更することができます。
まとめ
今回は「折れ線グラフ」を作成する方法をご紹介しました。
折れ線グラフは棒グラフと同じく、とても頻繁に使用するグラフなので、まずは基本の折れ線グラフの作成をマスターしておきましょう。
今回ご紹介した内容以外にも、Power BIにはさまざまな視覚化機能が備わっています。
いろいろ試しているうちに、どこにどんな機能があるのかわかってくるので、たくさん触ってみてください。